Difference between revisions of "Web Administration Dashboard - Developer's Guide"
From RifidiWiki
(Created page with "Note: Use Edge developer setup as a reference - http://wiki.rifidi.net/index.php?title=Edge_Server_Development_Environment") |
(→Configuring environment) |
||
| (42 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | Note: Use Edge developer setup as a reference - http://wiki.rifidi.net/index.php?title=Edge_Server_Development_Environment | + | <!--Note: Use Edge developer setup as a reference - http://wiki.rifidi.net/index.php?title=Edge_Server_Development_Environment--> |
| + | <br>This document details the steps necessary to set up a development environment in order to modify Web Administration Dashboard. | ||
| + | |||
| + | =Development tools= | ||
| + | In developing this responsive html5 web application, we leverage on these technologies: | ||
| + | |||
| + | ==Npm== | ||
| + | A package manager for javascript | ||
| + | <br>Web site https://www.npmjs.com/package/npm | ||
| + | |||
| + | ==Yeoman== | ||
| + | The web's scaffolding tool for modern web applications | ||
| + | <br>Web site http://yeoman.io/ | ||
| + | |||
| + | ==Node JS== | ||
| + | A platform built on Chrome's JavaScript runtime for building network applications | ||
| + | <br>Web site https://nodejs.org/ | ||
| + | |||
| + | ==Grunt== | ||
| + | A JavaScript task runner | ||
| + | <br>Web site http://gruntjs.com/ | ||
| + | |||
| + | ==Bower== | ||
| + | A package manager for the web | ||
| + | <br>Web site http://bower.io/ | ||
| + | |||
| + | ==Bootstrap== | ||
| + | HTML, CSS, and JS framework for developing responsive, mobile first projects on the web | ||
| + | <br>Web site http://getbootstrap.com/ | ||
| + | |||
| + | ==Angular JS== | ||
| + | HTML enhanced for web apps | ||
| + | <br>Web site https://angularjs.org/ | ||
| + | |||
| + | ==Angular Modules== | ||
| + | Find modules for AngularJS | ||
| + | <br>Web site http://ngmodules.org/ | ||
| + | |||
| + | ==Angular UI== | ||
| + | Companion suite(s) to the AngularJS framework | ||
| + | <br>Web site https://angular-ui.github.io/ | ||
| + | |||
| + | ==WebStorm== | ||
| + | A lightweight IDE for client-side development and server-side development with Node.js | ||
| + | <br>Web site https://www.jetbrains.com/webstorm/ | ||
| + | |||
| + | =Configuring environment= | ||
| + | In order to setup a development environment follow the next steps: | ||
| + | # [http://wiki.rifidi.net/index.php?title=Edge_Server_Development_Environment Setup] Edge Server Development Environment, as source code for web administration dashboard is located in folder <b>Rifidi-SDK / RifidiHome / admin</b><br> | ||
| + | <!-- | ||
| + | # [https://www.npmjs.com/package/npm Download] and install Npm | ||
| + | # [http://yeoman.io/ Download] and install Yeoman | ||
| + | # [https://nodejs.org/ Download] and install NodeJS | ||
| + | # [http://gruntjs.com/ Download] and install Grunt | ||
| + | # [http://bower.io/ Download] and install Bower | ||
| + | --> | ||
| + | # [https://www.jetbrains.com/webstorm/ Download] an appropriate license of WebStorm, or use another JavaScript IDE | ||
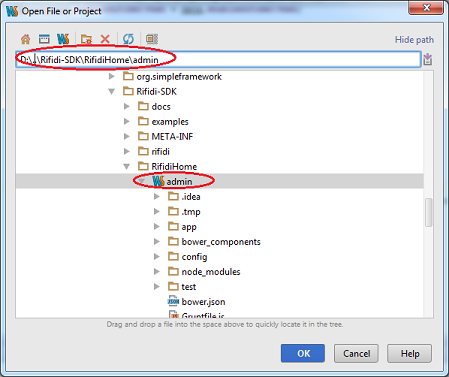
| + | # Open the project source code in IDE.<br>[[Image:open_webproject.png]] | ||
| + | <!-- | ||
| + | # Inside Gruntfile.js project file, set the appropriate port number for nodejs development server to run<br>[[File:devportsetting_webproject.png]] | ||
| + | # Open an operating system command console and locate the root of web app source code, where the Gruntfile.js file is located.<br>[[Image:opencommandconsole_webproject.png]] | ||
| + | # Start the development nodejs web server by running <b>grunt serve</b> command<br>[[File:runinggrunt_webproject.png]] | ||
| + | # Ensure the server is successfully started by looking at console message<br>[[File:serverstarted_webproject.png]] | ||
| + | # It automatically opens the default web browser pointing to web application<br>[[File:browse_webproject.png]] | ||
| + | --> | ||
| + | # Enjoy coding! | ||
Latest revision as of 22:39, 11 May 2015
This document details the steps necessary to set up a development environment in order to modify Web Administration Dashboard.
Contents
Development tools
In developing this responsive html5 web application, we leverage on these technologies:
Npm
A package manager for javascript
Web site https://www.npmjs.com/package/npm
Yeoman
The web's scaffolding tool for modern web applications
Web site http://yeoman.io/
Node JS
A platform built on Chrome's JavaScript runtime for building network applications
Web site https://nodejs.org/
Grunt
A JavaScript task runner
Web site http://gruntjs.com/
Bower
A package manager for the web
Web site http://bower.io/
Bootstrap
HTML, CSS, and JS framework for developing responsive, mobile first projects on the web
Web site http://getbootstrap.com/
Angular JS
HTML enhanced for web apps
Web site https://angularjs.org/
Angular Modules
Find modules for AngularJS
Web site http://ngmodules.org/
Angular UI
Companion suite(s) to the AngularJS framework
Web site https://angular-ui.github.io/
WebStorm
A lightweight IDE for client-side development and server-side development with Node.js
Web site https://www.jetbrains.com/webstorm/
Configuring environment
In order to setup a development environment follow the next steps: