Web Administration Dashboard - Developer's Guide
From RifidiWiki
This document details the steps necessary to set up a development environment in order to modify Web Administration Dashboard.
Contents
Development tools
In developing this responsive html5 web application, we leverage on these technologies:
Npm
A package manager for javascript
Web site https://www.npmjs.com/package/npm
Yeoman
The web's scaffolding tool for modern web applications
Web site http://yeoman.io/
Node JS
A platform built on Chrome's JavaScript runtime for building network applications
Web site https://nodejs.org/
Grunt
A JavaScript task runner
Web site http://gruntjs.com/
Bower
A package manager for the web
Web site http://bower.io/
Bootstrap
HTML, CSS, and JS framework for developing responsive, mobile first projects on the web
Web site http://getbootstrap.com/
Angular JS
HTML enhanced for web apps
Web site https://angularjs.org/
Angular Modules
Find modules for AngularJS
Web site http://ngmodules.org/
Angular UI
Companion suite(s) to the AngularJS framework
Web site https://angular-ui.github.io/
WebStorm
A lightweight IDE for client-side development and server-side development with Node.js
Web site https://www.jetbrains.com/webstorm/
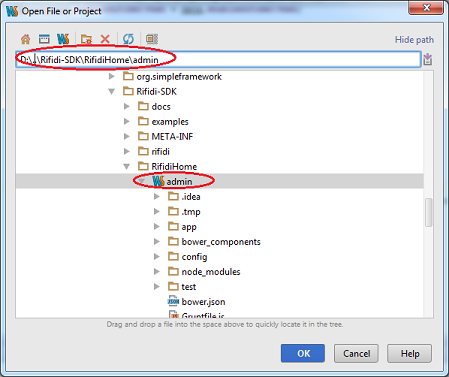
Configuring environment
In order to setup a development environment follow the next steps: