Difference between revisions of "Web Administration Dashboard - Developer's Guide"
From RifidiWiki
(→Server Management) |
(→Development tools) |
||
| Line 2: | Line 2: | ||
=Development tools= | =Development tools= | ||
| + | In developing this responsive html5 web application, we leverage on these technologies: | ||
| + | |||
| + | ==Yeoman== | ||
| + | The web's scaffolding tool for modern web applications | ||
| − | |||
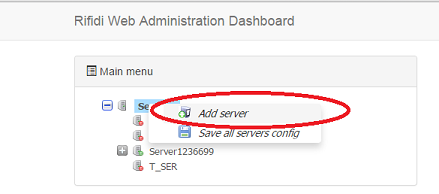
# Right click on 'Servers' node and then choose 'Add server'<br>[[File:add_server_link.png]] | # Right click on 'Servers' node and then choose 'Add server'<br>[[File:add_server_link.png]] | ||
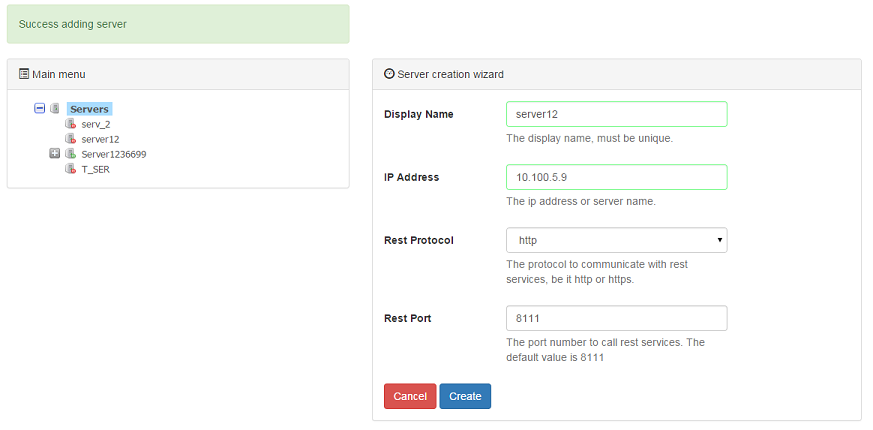
# Provide the values for attributes: Display name, IP address, protocol and port where rest services are deployed on that server.<br>[[File:add_server.png]] | # Provide the values for attributes: Display name, IP address, protocol and port where rest services are deployed on that server.<br>[[File:add_server.png]] | ||
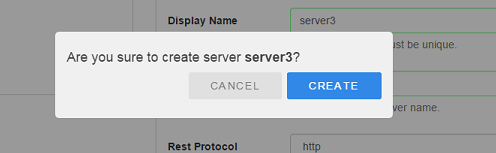
# Click on 'Create' button and confirm<br>[[File:add_server_confirm2.png]] | # Click on 'Create' button and confirm<br>[[File:add_server_confirm2.png]] | ||
| − | == | + | ==Node JS== |
| + | A platform built on Chrome's JavaScript runtime for building network applications | ||
| + | |||
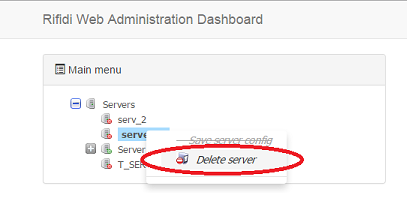
# Right click on server node to delete and then choose 'Delete server'<br>[[File:delete_server_link.png]] | # Right click on server node to delete and then choose 'Delete server'<br>[[File:delete_server_link.png]] | ||
# Confirm delete operation<br>[[File:delete_server_confirm2.png]] | # Confirm delete operation<br>[[File:delete_server_confirm2.png]] | ||
| − | == | + | ==Grunt== |
| + | A JavaScript task runner | ||
| + | |||
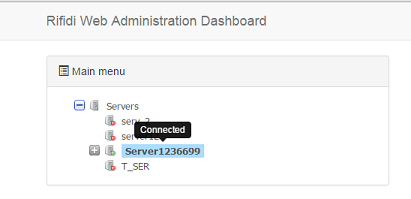
# Click on server node to modify and then go to properties editor area<br>[[File:edit_server_link.png]] | # Click on server node to modify and then go to properties editor area<br>[[File:edit_server_link.png]] | ||
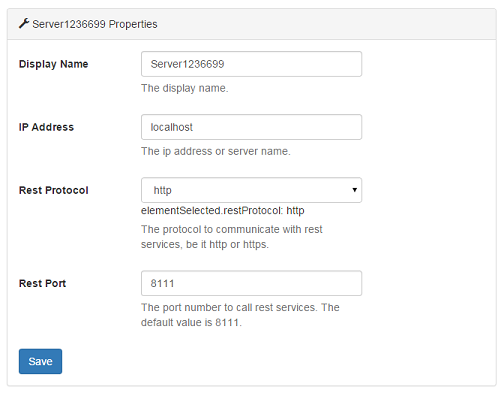
# Provide the values for attributes: Display name, IP address, protocol and port where rest services are deployed on that server.<br>[[File:modify_server.png]] | # Provide the values for attributes: Display name, IP address, protocol and port where rest services are deployed on that server.<br>[[File:modify_server.png]] | ||
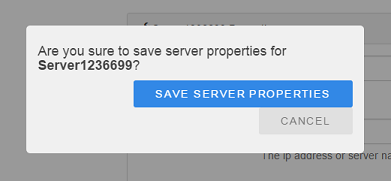
# Click on 'Save' button and confirm<br>[[File:modify_server_confirm.png]] | # Click on 'Save' button and confirm<br>[[File:modify_server_confirm.png]] | ||
| − | == | + | ==Bower== |
| + | A package manager for the web | ||
| + | |||
Enables or disables the menu auto refresh feature, so web app periodically synchronizes with server to reflect actual state of elements | Enables or disables the menu auto refresh feature, so web app periodically synchronizes with server to reflect actual state of elements | ||
# Click on servers node and then go to properties editor area<br>[[File:edit_servers_link.png]] | # Click on servers node and then go to properties editor area<br>[[File:edit_servers_link.png]] | ||
| Line 23: | Line 32: | ||
# Click on 'Save' button and confirm<br>[[File:modify_servers_confirm.png]] | # Click on 'Save' button and confirm<br>[[File:modify_servers_confirm.png]] | ||
| − | == | + | ==Bootstrap== |
| + | HTML, CSS, and JS framework for developing responsive, mobile first projects on the web | ||
| + | |||
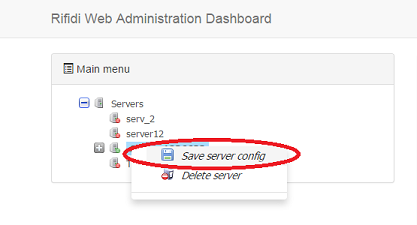
# Right click on server node and then choose 'Save server config'<br>[[File:save_server_link.png]] | # Right click on server node and then choose 'Save server config'<br>[[File:save_server_link.png]] | ||
# Confirm the save operation<br>[[File:save_server_confirm.png]] | # Confirm the save operation<br>[[File:save_server_confirm.png]] | ||
| − | == | + | ==Angular JS== |
| + | HTML enhanced for web apps | ||
| + | |||
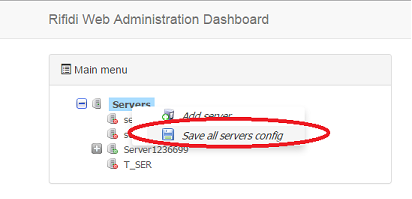
# Right click on "Servers" node and then choose 'Save all servers config'<br>[[File:save_all_servers_link.png]] | # Right click on "Servers" node and then choose 'Save all servers config'<br>[[File:save_all_servers_link.png]] | ||
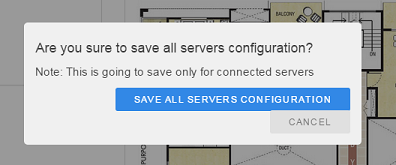
# Confirm the save operation<br>[[File:save_all_servers_confirm.png]] | # Confirm the save operation<br>[[File:save_all_servers_confirm.png]] | ||
| − | + | ==Angular Modules== | |
| − | == | + | Find modules for AngularJS |
| − | + | # Right click on "Servers" node and then choose 'Save all servers config'<br>[[File:save_all_servers_link.png]] | |
| + | # Confirm the save operation<br>[[File:save_all_servers_confirm.png]] | ||
| − | == | + | ==Angular UI== |
| + | Companion suite(s) to the AngularJS framework | ||
| − | + | # Right click on "Servers" node and then choose 'Save all servers config'<br>[[File:save_all_servers_link.png]] | |
| + | # Confirm the save operation<br>[[File:save_all_servers_confirm.png]] | ||
| − | == | + | ==WebStorm== |
| + | A lightweight IDE for client-side development and server-side development with Node.js | ||
| − | + | # Right click on "Servers" node and then choose 'Save all servers config'<br>[[File:save_all_servers_link.png]] | |
| − | + | # Confirm the save operation<br>[[File:save_all_servers_confirm.png]] | |
| − | + | ||
| − | + | ||
| − | + | ||
Revision as of 15:46, 25 April 2015
Note: Use Edge developer setup as a reference - http://wiki.rifidi.net/index.php?title=Edge_Server_Development_Environment
Contents
Development tools
In developing this responsive html5 web application, we leverage on these technologies:
Yeoman
The web's scaffolding tool for modern web applications
- Right click on 'Servers' node and then choose 'Add server'

- Provide the values for attributes: Display name, IP address, protocol and port where rest services are deployed on that server.

- Click on 'Create' button and confirm

Node JS
A platform built on Chrome's JavaScript runtime for building network applications
Grunt
A JavaScript task runner
- Click on server node to modify and then go to properties editor area

- Provide the values for attributes: Display name, IP address, protocol and port where rest services are deployed on that server.

- Click on 'Save' button and confirm

Bower
A package manager for the web
Enables or disables the menu auto refresh feature, so web app periodically synchronizes with server to reflect actual state of elements
- Click on servers node and then go to properties editor area

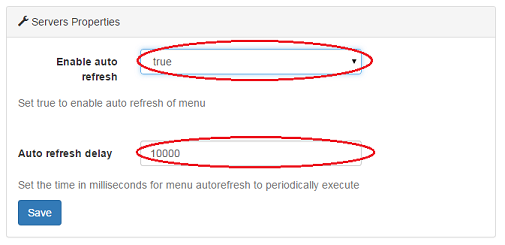
- Provide the values for attributes: Enable auto refresh and auto refresh delay.

- Click on 'Save' button and confirm

Bootstrap
HTML, CSS, and JS framework for developing responsive, mobile first projects on the web
Angular JS
HTML enhanced for web apps
Angular Modules
Find modules for AngularJS
Angular UI
Companion suite(s) to the AngularJS framework
WebStorm
A lightweight IDE for client-side development and server-side development with Node.js