Difference between revisions of "Northwind Tutorial"
From RifidiWiki
(→Write at TagLocation Service) |
(→Outline) |
||
| Line 32: | Line 32: | ||
#[[Northwind Hello World Servlet | Step 7: Write a Hello World Servlet]] | #[[Northwind Hello World Servlet | Step 7: Write a Hello World Servlet]] | ||
#[[Northwind TagLocationService | Step 8: Write a Tag Location Service and JMS Listener]] | #[[Northwind TagLocationService | Step 8: Write a Tag Location Service and JMS Listener]] | ||
| + | #[[Northwind Display Events using JSP: Step 9: Display events in a JSP]] | ||
=Writing A Web Application= | =Writing A Web Application= | ||
Revision as of 19:23, 24 November 2009
This document provides step-by-step instructions on how to get started on developing your first application that runs on the Rifidi Edge Server. The application we will develop will use Esper to collect tag reads from a reader and put them on a JMS queue to be consumed by a client application. Many of the steps are applicable to many kinds of plugins for the edge server, including creating a sensor plugin.
Contents
The Scenario: Northwind Shipping
Congratulations! You are the proud new founder of Northwind Shipping Inc. -- "delivering packages faster than a caffeinated lightning bug"™. One of your core business strategies is to out perform your competitor -- Pony Express Shipping Inc. -- by capitalizing on increased efficiencies gained by your innovative use of technology. You have heard all the hype about RFID and want to employ in it your new, state-of-the-art distribution center. You have decided to use the Rifidi Edge Server to run the RFID applications you will need in your distribution center. This tutorial is a step-by-step guide on how to develop an RFID application and web UI using the Rifidi Edge Server API and deploy the application on the Rifidi Edge Server.
The Northwind distribution center has many complex processes, which should be automated as much as possible. Because you are new to RFID (and because too many processes would overwhelm this tutorial ;-) ) you have decided to start small and only implement a basic process with a few business rules. The first process you will automate using RFID is the receiving process (DC-Inbound). You have a dock door which will be receiving incoming shipments from trucks. The packages must be checked in at the dock door so that your ERP system knows the packages have arrived. Once this happens, the packages must be moved to a separate staging area where it needs to be weighed and prepared for further routing.
There are several goals for the application
- Track the packages from the dock door (stage 1) to the weigh station (stage 2).
- Send an alert if a package moves backwards (from stage 2 to stage 1).
- Send an alert if a package arrives at the weigh station but was not seen at the dock door
- Send an alert if a package departs the dock door and is not seen at the weigh station within five minutes
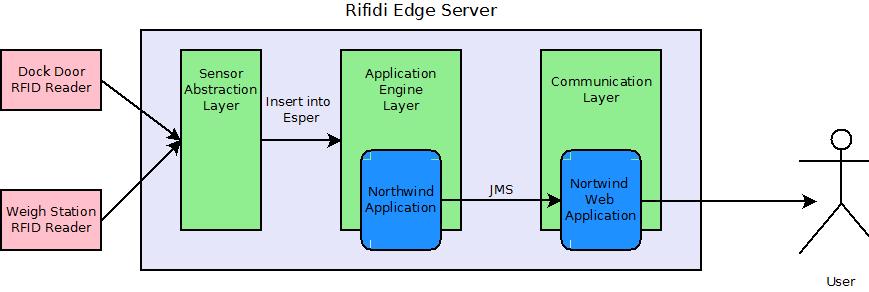
The Architecture
The solution that we will build will consist of two parts: the application bundle which will implement all the business rules, and the web application which will display the items. The two pieces will communicate using JMS.
Prerequisites
For this tutorial, we will use Eclipse to develop the application. While it would be possible to develop the application in any IDE that you are familiar with, Eclipse provides great tooling around OSGi application development and deployment, and thus makes this process much easier. If this is your first time developing with eclipse, there will be a learning curve. However, the payoff is worth it.
To get started see Setting up a Development Environment.
Source
You can download the source for this project here: File:Northwind 1.0.0.zip. Just unzip the project, open up eclipse and select import->existing projects into workspace.
Outline
- Step 1: Create the Application
- Step 2: Using Emulator
- Step 3: Esper: Track Packages
- Step 4: Esper: Alerts
- Step 5: Send Notifications Over JMS
- Step 6: Create the Web Application
- Step 7: Write a Hello World Servlet
- Step 8: Write a Tag Location Service and JMS Listener
- Northwind Display Events using JSP: Step 9: Display events in a JSP
Writing A Web Application
Create the Northwind webpage
What you will learn
- How to use the JSP standard tag library to create a dynamic web page
Create a JSP
Modify the taglocation.jsp file to the following:
<%@ include file="/WEB-INF/jsp/include.jsp" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>Northwind Shipping</title>
<meta name="generator" content="Amaya, see http://www.w3.org/Amaya/" />
</head>
<body>
<table border="0"
style="width: 80%;border-collapse: collapse;table-layout: fixed">
<tr>
<td valign="top">
<table border="1"
style="width:90%;background-color:#93D2FF;border-collapse: collapse">
<tr>
<td style="text-align:center">
<h3>Dock Door</h3>
</td>
</tr>
<tr>
<td>
<strong>EPC</strong>
</td>
</tr>
<c:forEach items="${model.dockdoor}" var="tag">
<tr>
<td style="font-family:monospace;">${tag}</td>
</tr>
</c:forEach>
</table>
</td>
<td valign="top">
<table border="1"
style="width:90%;background-color:#93D2FF;border-collapse: collapse;float:right">
<tr>
<td colspan="4" style="text-align:center">
<h3>Weigh Station</h3>
</td>
</tr>
<tr>
<td>
<strong>EPC</strong>
</td>
</tr>
<c:forEach items="${model.weighstation}" var="tag">
<tr>
<td style="font-family:monospace">${tag}</td>
</tr>
</c:forEach>
</table>
</td>
</tr>
<tr>
<td colspan="2">
<p />
</td>
</tr>
<tr>
<td colspan="2">
<table border="1"
style="width:100%;background-color:#FFA69C;border-collapse: collapse">
<tr>
<td>
<h3 style="text-align:center">Alerts</h3>
</td>
</tr>
<c:forEach items="${model.alerts}" var="alert">
<tr>
<td> Tag:<span style="font-family:monospace">${alert.tag_Id}</span>: ${alert.message}
</td>
</tr>
</c:forEach>
</table>
</td>
</tr>
</table>
</body>
</html>
Putting it all together
Now that we have a TagLocationService which is receiving notifications from our RFID application, and we have a JSP that will display the information, we need to hook up the Controller with the TagLocationService.
Modify the Controller
We first need to modify the controller to do two things:
- Spring needs to inject the TagLocationService into it
- We need to modify the handleRequest method to use the TagLocationService.
package com.northwind.rfid.shipping.war;
import java.util.HashMap;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
import com.northwind.rfid.shipping.war.service.TagLocationService;
/**
* @author Kyle Neumeier - kyle@pramari.com
*
*/
public class TagLocationController implements Controller {
/** The Tag Location Service */
private volatile TagLocationService tagLocationService;
/**
* Called by Spring
*
* @param tagLocationService
* the tagLocationService to set
*/
public void setTagLocationService(TagLocationService tagLocationService) {
this.tagLocationService = tagLocationService;
}
@Override
public ModelAndView handleRequest(HttpServletRequest arg0,
HttpServletResponse arg1) throws Exception {
HashMap<String, Object> model = new HashMap<String, Object>();
model.put("dockdoor", tagLocationService.getDockDoorItems());
model.put("weighstation", tagLocationService.getWeighStationItems());
model.put("alerts", tagLocationService.getAlerts());
return new ModelAndView("/WEB-INF/jsp/taglocation.jsp", "model", model);
}
}
Modify the servlet xml
The next thing is to modify the servlet xml so that it will
- Create the TagLocationService
- Create the JMS Listener and inject the TagLocationServiceManager into it
- Inject the TagLocationService into the Controller.
Modify the NorthwindDemo-servlet.xml to look as follows:
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:osgi="http://www.springframework.org/schema/osgi"
xmlns:amq="http://activemq.apache.org/schema/core"
xsi:schemaLocation="http://www.springframework.org/schema/beans
META-INF/xsd/spring-beans-2.5.xsd
http://www.springframework.org/schema/osgi
http://www.springframework.org/schema/osgi/spring-osgi.xsd">
<!-- Create the Controller -->
<bean name="/taglocation.htm" class="com.northwind.rfid.shipping.war.TagLocationController" >
<property name="tagLocationService" ref = "tagLocService"/>
</bean>
<!-- Create the TagLocationService -->
<bean id="tagLocService" class="com.northwind.rfid.shipping.war.service.impl.TagLocationServiceImpl" />
<!-- Create the JMS Message Receiver-->
<bean id="messageReceiver" class="com.northwind.rfid.shipping.war.MessageReceiver">
<property name="TLSManager" ref="tagLocService" />
</bean>
<!-- Create the topic to connect to -->
<bean id="NorthwindTopic" class="org.apache.activemq.command.ActiveMQTopic">
<property name="physicalName" value="com.northwind.rfid.shipping.topic" />
</bean>
<!-- JMS Connection Factory -->
<bean id="connectionFactory" class="org.apache.activemq.spring.ActiveMQConnectionFactory">
<property name="brokerURL" value="vm://externalBroker?create=false" />
</bean>
<!-- Spring Helper to listen to a JMS Destination -->
<bean id="jmsContainer"
class="org.springframework.jms.listener.DefaultMessageListenerContainer">
<property name="connectionFactory" ref="connectionFactory" />
<property name="destination" ref="NorthwindTopic" />
<property name="messageListener" ref="messageReceiver" />
</bean>
</beans>
Run The Application
Now you can run the whole application. You can point your browser to the web application, start emulator and place tags on the readers. As you move tags around, you can hit the refresh button on your browser to see the tags.