Rifidi:jmeswt
From RifidiWiki
jMonkey SWT bindings
Overview
Within this entry we will introduce you to the jmeswt plugin that allows developers to get the jMonkey engine into there app.
All our code is release under the LGPL. The contained libraries are compatible with this license (if we overlooked something please inform us).
Included libraries are:
This whole library has come from tons of forum posts and a lot of hard work.
Most notably we included the OffscreenRenderer from Olivier Sambourg and Joshua Slack.
Installation
We have our own update site right now to make it as convenient as possible to use the plugin:
http://rifidi.org/update Rifidi update site
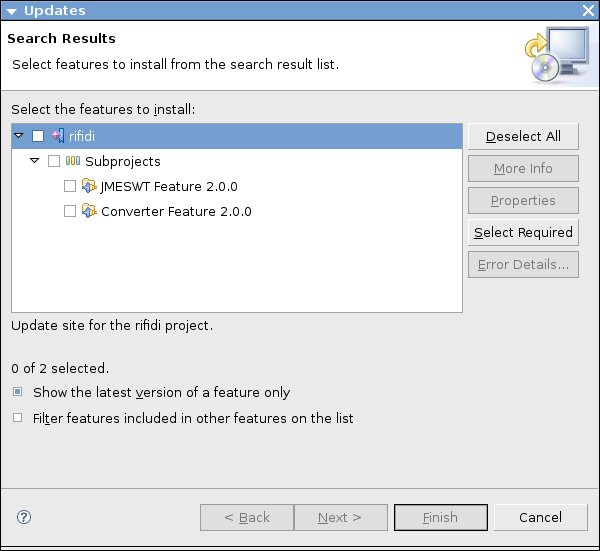
Just add this site in Help->Software Updates->find and install ...
After adding it just select org.rifidi.jmeswt:

Yoiu can also add the second plugin in the list, it's a (alpha!!!!) editor for .dae (collada) files.
After adding the editor a doubleclick on a file ending with .dae will bring up a 3d view that displays the contents of the file. It's just a little demo app that will be enhanced as we progress on our ide for RifidiDesigner.
The sourccde to this plugin is availabel from our puplic repository.
What's in it
The plug-in contain two things:<nr/>
- A jar with the system provider: This is required as jmonkey uses the old service stuff from sun that requires some MANIFEST magic that apparently doesn't go well with the OSGi classloaders.
- The classes that actually form the layer between SWT and jMonkey.
- org.rifidi.jmeswt.input.SWTKeyInput: This is the KeyInput provider to be used with the different handlers of jmonkey.
- org.rifidi.jmeswt.input.SWTMouseInput: This is the KeyInput provider to be used with the different handlers of jmonkey.
- org.rifidi.jmeswt.input.Mapping: This is a static class to provide a fast and extensible way of mapping the different SWT events to LWJGL events. It's about 90% complete with only some minor things missing.
- org.rifidi.jmeswt.SWTBaseGame: This is the starting point for SWT based jmonkey games (See next chapter).
How to use it
I assume that you are an Eclipse RCP developer so I will just skip the details for creating an RCP projhect.
After creating the project add org.rifidi.jmeswt to your dependencies.
Now create your custom game:
package test;
import org.eclipse.swt.widgets.Composite;
import org.rifidi.jmeswt.SWTBaseGame;
import com.jme.math.Vector3f;
import com.jme.scene.shape.Box;
/**
*
*
* @author Jochen Mader - jochen@pramari.com - Jun 2, 2008
*
*/
public class MyGame extends SWTBaseGame {
/**
* @param name
* @param updateResolution
* @param renderResolution
* @param width
* @param height
* @param parent
* @param single
*/
public MyGame(String name, int updateResolution, int renderResolution,
int width, int height, Composite parent, boolean single) {
super(name, updateResolution, renderResolution, width, height, parent,
single);
// TODO Auto-generated constructor stub
}
/*
* (non-Javadoc)
*
* @see org.rifidi.jmeswt.SWTBaseGame#simpleInitGame()
*/
@Override
protected void simpleInitGame() {
Box myBox=new Box("boxxy", Vector3f.ZERO.clone(), 2f, 2f, 2f);
myBox.setRandomColors();
getRootNode().attachChild(myBox);
getRootNode().updateRenderState();
}
}
After creating this game instantiated it in your createPartControl method and hit the start() method after creating it.
The game is now running.
The SWTBaseGame is an abstract class so you will have to extend it.
SWTKeyInput and SWTMouseInput are already registered, just add your Controller and you are good to go.
The SWTBaseGame is multithreaded. The values updateResolution and renderResolution are used by the threads to define how often they run.
The RenderThread works good but I will add some timing related tweaks soon.
Have Fun :)